프로젝트에 새로운 서브모듈을 추가하는 방법
지난글에선 서브모듈을 선택하게 된 계기 및 서브모듈을 적용하는 방법에 대해 알아보았습니다. 오늘은 서브모듈이 적용된 프로젝트를 운영할 때 다른 프레임워크를 추가하는 방법에 대해 알아보겠습니다.

이번에 Animation이라는 내부 프레임워크가 추가되면서 과정을 순서대로 정리할 기회가 생겨서 이런 글을 쓸 수 있게 되었습니다.
오늘 글엔 총 10개의 항목이 있으며 서브모듈을 적용하지 않고 외부 라이브러리만 추가하는 목적이라면 6번까지만 따라하시면 됩니다.
오늘 나올 프로젝트와 프레임워크에 대해 설명드리면 다음과 같습니다.
ProjectX: 개발중인 서비스Design,Core: 기존에 추가돼있던 프레임워크Animation:ProjectX에 추가하고자 하는 새로운 프레임워크
그럼 시작하겠습니다!
1. 프레임워크 추가하기
아래와 같이 추가하고자 하는 프레임워크를 Cartfile에 추가해주세요.
# Riiid
git "git@github.com:riiid/Core-iOS.git" ~> 0.1.0
git "git@github.com:riiid/Design-iOS.git" ~> 0.0.1
git "git@github.com:riiid/Animation-iOS.git" ~> 0.0.1
2. 새로 추가한 프레임워크 빌드하기
새로 추가한 프레임워크만 Carthage를 통해 빌드합니다.
Carthage update Animation --platform ios --no-use-binaries --cache-builds
3. 프로젝트에 프레임워크 추가하기
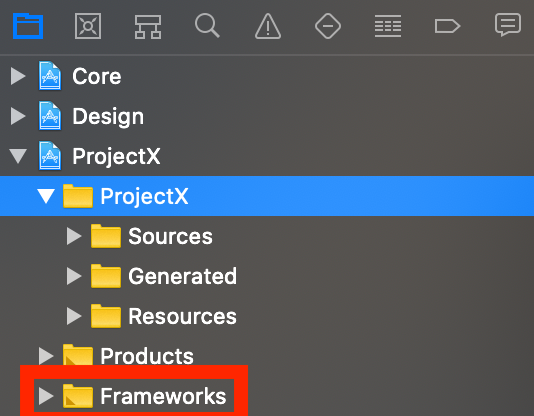
Carthage > Build > iOS 에 있는 Animation을 ProjectX 워크스페이스의 ProjectX 프로젝트 안에 있는 Frameworks 폴더에 넣어줍니다.

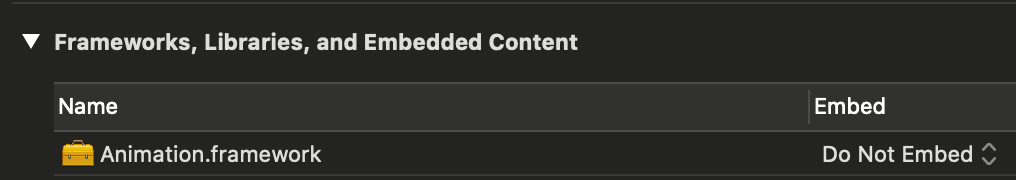
여기서 중요한 점은 ProjectX의 General로 가서 Frameworks, Libraries, and Embedded Content를 확인했을 때 추가하고자 하는 프레임워크인 Animation이 Do Not Embed 상태여야 합니다.

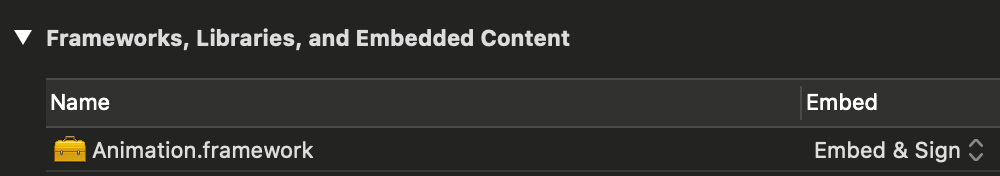
프레임워크를 추가할 때 Frameworks 폴더가 아닌 여기에 바로 넣는 방법도 있는데요, 그러면 Embed & Sign 상태로 추가되기 때문에 상태를 직접 Do Not Embed로 바꿔줘야 합니다. 그래서 저는 그냥 번거롭지 않게 Frameworks 폴더에 넣는 것을 추천드립니다.

4. xcfilelist 업데이트
Carthage를 쓴다면 Build Phase에서 사용하려는 프레임워크를 추가해줘야 하는 것은 알고 계실 것입니다.
저희는 이 목록을 xcfilelist의 형식으로 관리하고 있습니다.
수동으로 관리한다면 다음과 같이 한 줄을 추가하면 됩니다.
$(SRCROOT)/Carthage/Build/iOS/Animation.framework
하지만 저희는 Carting이라는 도구를 사용해서 자동으로 xcfilelist를 생성해서 사용합니다.
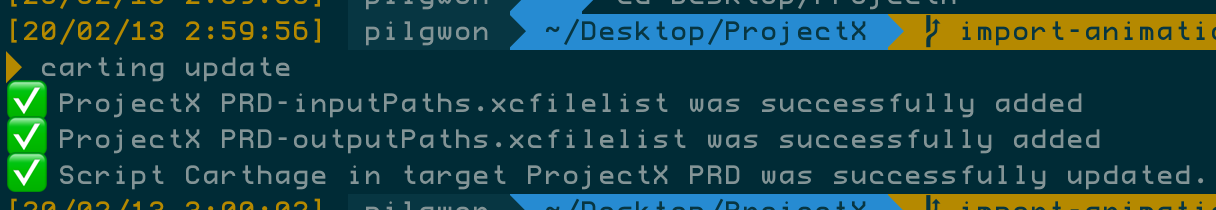
Carting update 명령어를 실행한 후 다음과 같이 나오면 성공입니다. 새로운 프레임워크를 추가했는데 xcfilelist가 업데이트되지 않으면 분명 문제가 있는 것이니 확인해주셔야 합니다.

5. Romefile 업데이트
지난 글(1, 2)을 통해서 아실 수도 있지만, 저희는 Carthage 의존성을 쉽고 빠르게 관리하기 위해서 Rome를 사용합니다.
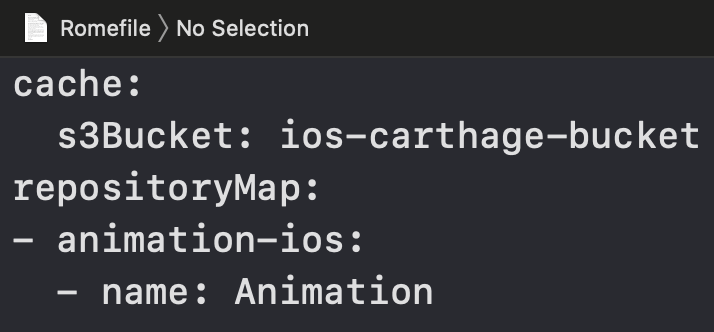
수정해야 하는 부분은 Romefile의 repositoryMap인데요, repositoryMap은 코드 저장소 이름과 실제 프레임워크의 이름이 다른 경우 이를 연결해주기 위한 지도라고 생각하시면 됩니다.
Animation을 예로 들면 저장소 이름은 Animation-iOS이고 실제 프레임워크의 이름은 Animation이니 다음과 같이 기존 틀에 맞게 Romefile에 추가해주겠습니다.

6. 의존성 업로드하기
여기까지 잘 마무리됐다면 외부 라이브러리를 사용할 준비는 끝났습니다. 마지막으로 fastlane upload_dependency 명령어를 사용해서 의존성을 S3에 올립시다!
내부 프레임워크를 서브모듈로 추가하는 방법
시작하면서 말씀드렸듯이 6번까지는 내부 프레임워크와 외부 라이브러리 추가할 때 공통으로 적용되는 부분이었고, 지금부터 말씀드릴 7번부터 10번은 내부 모듈의 서브모듈로 추가하는 방법입니다.
7. Fastfile 업데이트하기
서브모듈을 추가하기 위해선 이것저것 바꿔야하는 설정이 많은데, Fastfile에 lane이 생성돼있으니 조금만 건드리면 됩니다.
Fastfile의 update_submodules lane으로 이동하겠습니다.
lane :update_submodules do
carthage(
command: "update",
dependencies: ["Core", "Design"],
use_submodules: true,
use_binaries: false,
platform: "iOS",
no_build: true
)
end
여기에 추가하고자 하는 서브모듈의 이름을 추가하면 됩니다.
...
dependencies: ["Animation", "Core", "Design"],
...
8. 스크립트 업데이트하기
fastlane update_submodules 명령어는 우리가 직접 호출하는 것은 아니고 보통은 다른 스크립트에서 알아서 실행시킵니다.
저희는 새로운 프로젝트가 생기면 항상 두 개의 스크립트를 기본적으로 만듭니다. 하나는 iOS 프로젝트를 아예 처음부터 설정해야하는 사람을 위한 스크립트이고, 나머지 하나는 다른 iOS 프로젝트는 써봐서 기본적인 환경 설정은 끝난 사람을 위한 스크립트입니다.
#!/bin/bash
GREEN='\033[0;32m'
WHITE='\033[0m'
echo -e "${GREEN}Upgrade to Submodules${WHITE}"
echo -e "${GREEN}Download Dependency with fastlane${WHITE}"
fastlane download_dependency
echo -e "${GREEN}Update Submodules with fastlane${WHITE}"
fastlane update_submodules
echo -e "${GREEN}Welcome to ProjectX 🎉${WHITE}"
open ProjectX.xcworkspace
스크립트에도 적혀있듯이 fastlane update_submodules 명령어는 위와 같은 스크립트에서 알아서 돌려주기 때문에 저희는 이 통합 스크립트만 실행시키면 됩니다.
9. gitmodules 확인하기
스크립트를 돌려보면 .gitmodules 파일에 변화가 생긴 것을 확인하실 수 있습니다.
[submodule "Carthage/Checkouts/SnapKit"]
path = Carthage/Checkouts/SnapKit
url = https://github.com/SnapKit/SnapKit.git
[submodule "Carthage/Checkouts/RxSwift"]
path = Carthage/Checkouts/RxSwift
url = https://github.com/ReactiveX/RxSwift.git
[submodule "Carthage/Checkouts/core-ios"]
path = Carthage/Checkouts/core-ios
url = https://github.com/riiid/core-ios.git
[submodule "Carthage/Checkouts/design-ios"]
path = Carthage/Checkouts/design-ios
url = https://github.com/riiid/design-ios.git
[submodule "Carthage/Checkouts/animation-ios"]
path = Carthage/Checkouts/animation-ios
url = https://github.com/riiid/animation-ios.git
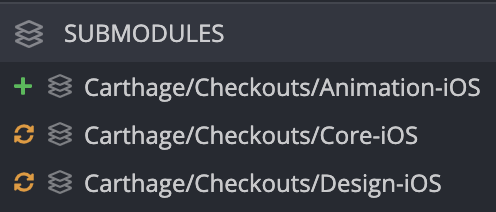
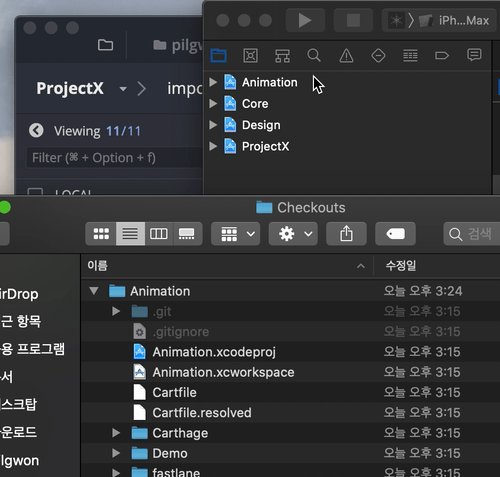
이 상황에서 서브모듈이 잘 추가됐는지 확인하는 가장 쉬운 방법은 바로 GUI 도구를 여는 것입니다.
아래는 GitKraken에서 본 ProjectX의 서브모듈 목록인데요, Animation이 잘 추가된 것을 확인하실 수 있습니다.

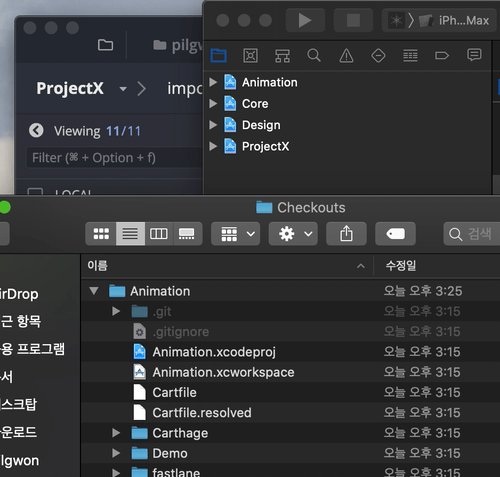
10. 기존 워크스페이스에 프로젝트 추가하기
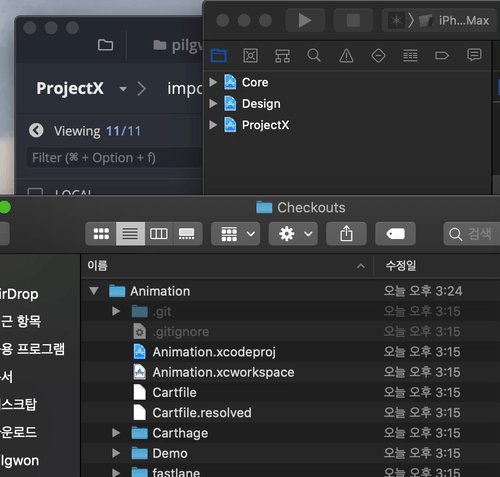
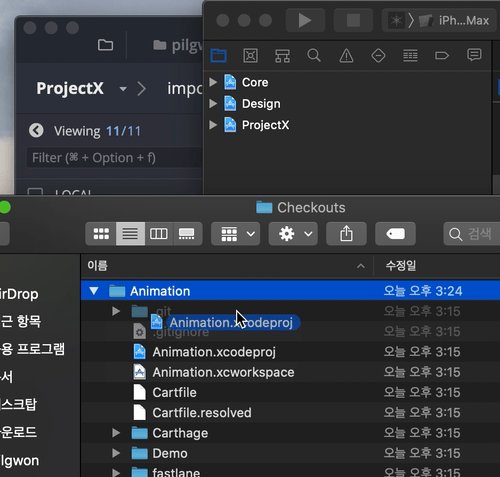
이제 ProjectX 워크스페이스에서 자유롭게 서브모듈을 수정할 수 있도록 원하는 서브모듈을 추가해줍니다.
Carthage > Checkouts 폴더로 가서 Animation 프로젝트를 워크스페이스에 추가해줍니다.
Animation 워크스페이스는 데모 프로젝트가 추가된거라 굳이 워크스페이스까지 추가할 필요가 없습니다.

마치며
오늘은 서브모듈이 적용된 프로젝트에 새로운 프레임워크를 추가하는 방법에 대해서 알아보았습니다.
서브모듈을 추가하는 것은 그렇게 어려운 일은 아닙니다. 하지만 자주 있는 일이 아니기 때문에 잘 까먹을 수 있기 때문에 이런 글을 쓰게 되었습니다.
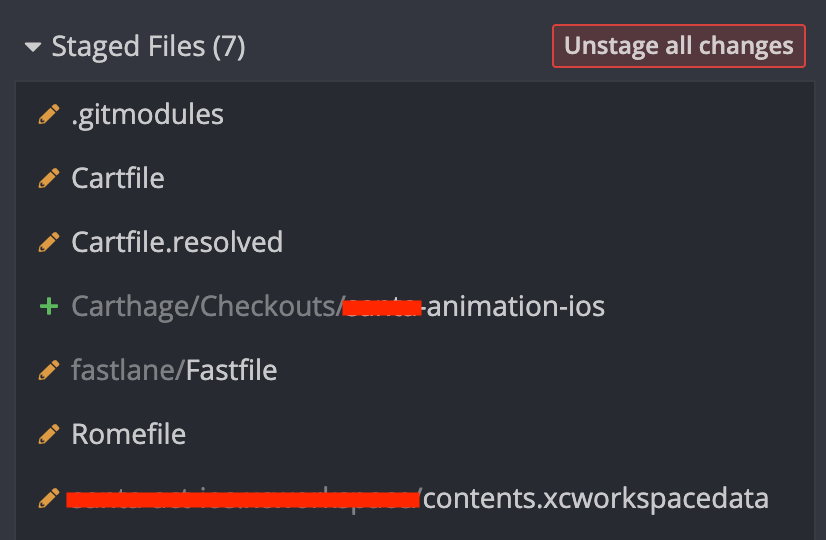
그럼 마지막으로 어떤 파일이 바뀌었는지 확인해볼까요?

위의 내용과 더불어, xcfilelist의 변경도 있으니 각자 어떤 의미인지 한 번 정리해보겠습니다.
.gitmodules: 새로운 프레임워크가 서브모듈로 프로젝트에 추가됐다.Cartfile,Cartfile.resolved: 새로운 프레임워크가 잘 빌드됐다.Carthage/Checkouts/Animation-iOS: 서브모듈로 추가할 프레임워크가 잘 체크아웃됐다.Fastfile: 프레임워크를 서브모듈 용도로 체크아웃해주는 코드가 잘 수정됐다.Romefile: 의존성이 S3에 올바른 키로 잘 저장된다.contents.xcworkspacedata: 새로운 프레임워크의 프로젝트가 워크스페이스에 잘 추가됐다.xcfilelist: 프로젝트에서 사용할 프레임워크를 어디서 불러올지 정하는 path가 잘 지정됐다.
오늘 글은 여기까지입니다!
읽어주셔서 감사합니다. 다음 글로 찾아뵙겠습니다 :)