뉴욕 타임즈 앱 UI/UX 케이스 스터디
2018.03.28
by Johny vino, translated by pilgwon
뉴욕 타임즈 앱 UI/UX 케이스 스터디
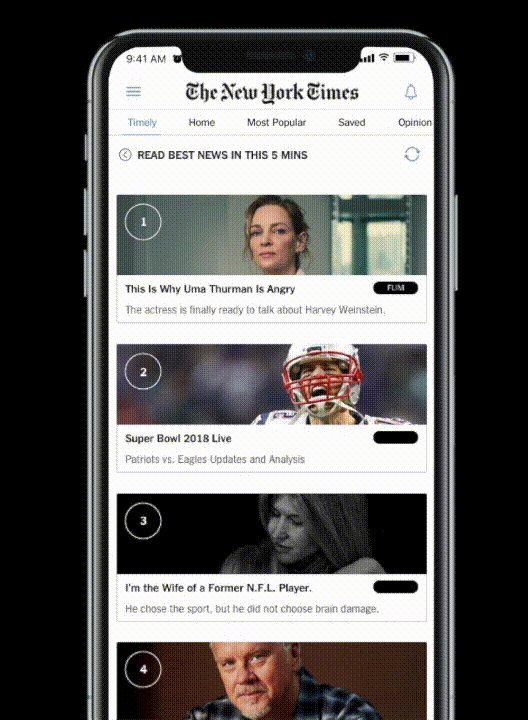
요약: Timely는 2~5분 안쪽으로 빠르게 볼 수 있는 뉴스를 제공합니다. 그 뉴스들은 사용자의 스케쥴이나 습관에 맞춰서 제공됩니다.

문제점
뉴욕 타임즈 앱은 경쟁이나 비용 문제 뿐만 아니라 다음과 같은 여러가지 이유로 사용자들의 애정을 잃었습니다.
- 커버리지 (사용자들은 그들이 읽는 글에 대해 행복해하지 않습니다)
- 삶을 변화시키는 사건 (이사)
- 사용성 감소
- 부적절한 컨텐츠
목표
- 무료 뉴스 앱의 바다에서 인센티브를 구축하기 위해서
- 뉴욕 타임즈 앱의 독자들의 지속적인 습관을 이해하기 위해서
- 장기적인 충성도 유지를 위해서
우리의 제안
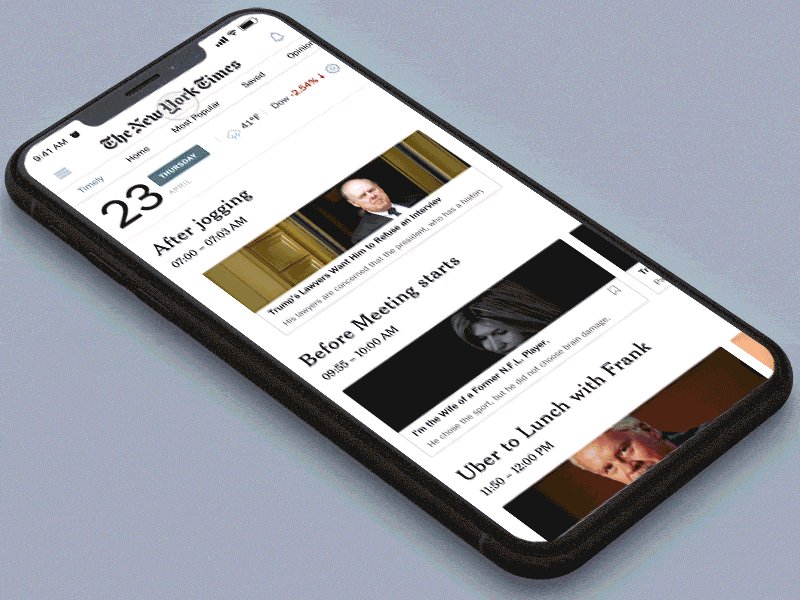
기존의 뉴욕 타임즈 앱을 뜯어 고치는 대신에 약간의 유용한 기능이 담긴 랜딩 페이지 Timely 를 추가하기로 했습니다.
타임리는 독자들이 바쁜 하루 중 적절한 시기에 알림을 받을 수 있게 해줍니다. 아침 식사시간이나, 출근 시간, 미팅 전, 커피 마시는 동안, 자기 바로 직전 등과 같은 시기에 말이죠.
이 알림들은 독자들이 타임리를 열어서 뉴스에 접근하는 것을 도와줍니다. 그리고 그 뉴스들은 읽는데 몇 분이 채 걸리지 않습니다. 가장 중요한 점은, 그 뉴스들은 각 독자마다 그들의 흥미와 습관에 맞춰서 제공된다는 점입니다.
디자인 과정

1단계. 문제 이해와 컨셉 잡기 2단계. 요구를 듣고 자세히 살펴보기 3단계. 공감하고 스케치하기 4단계. 와이어프레임 작성 및 디자인 피드백 5단계. 시각 디자인, 스토리텔링 6단계. 프로토타이핑
저와 팀의 역할:
저는 주로 인터랙션 / 시각 디자인 팀에서 UX 전문가인 Keh와 Addi Hou랑 같이 일을 합니다.
사람들은 뉴스를 어디서 확인할까요?
- 페이스북
- 트위터
- 와츠앱
- 라디오에서 나오는 랜덤 뉴스
- 직장이나 학교에서 누군가가 뉴스에 대해 말할 때
그러면 그들은 언제 핸드폰을 사용할까요?
“우리는 하루에 핸드폰을 2,617번 터치합니다”
 일어나서, 밥먹으면서, 출근할때, 커피마실때, 미팅을 기다릴 때, 자기전에
일어나서, 밥먹으면서, 출근할때, 커피마실때, 미팅을 기다릴 때, 자기전에
타겟 사용자와 시장
4주 동안 진행되는 길지않은 프로젝트였기 때문에, 저희는 간단한 해결책을 내는 것으로 정했습니다. 그리고 사용자들에게 알맞는 실현가능한 해결책을 만들어내기로 했습니다.
관찰 일지
사용자: 사용자들은 20대에서 40대 사이로, 기술에 대한 지식이 있고 그들의 삶을 스케쥴링하기 위해 구글 캘린더를 사용했습니다.
시장: 뉴욕의 젊은 인구층
테마와 통찰
2017년의 로이터 디지털 뉴스 리포트는 저희에게 세계적인 뉴스 소비의 상태에 대한 엄청난 통찰을 주었습니다.
- 성장이 거의 없던 기간 후에, 모든 국가에서 뉴스 앱의 사용에 대한 인플레이션이 일어났었습니다.
- 뉴스 시간에 돈을 지불하는 젊은 미국인들은 뉴스를 읽는 능력에 있어 중요한 요소입니다.
- 구글 캘린더는 아웃룩과 애플에서 가장 인기있는 캘린더입니다.
잠재적 사용자 인터뷰
저희는 하루 스케쥴이 꽉 차서 신문을 읽을 수 있는 시간이 없는 젊은 사람들을 인터뷰했고 이들의 가려운 곳과 매일 매일 진행되는 도전들을 이해하고자 했습니다.
- 초기 현장 조사를 수행했고,
- 설문 조사를 발송했습니다.

사용자가 말한 것 중 핵심 내용 :
“저는 뉴스에 대해 잘 알지 못해요.” “뉴스에 흥미는 있습니다. 아침에 이메일을 통해 보는 뉴스 말고는 정해진 시간이 없어요.” “저에겐 짧은 쉬는 시간이 많습니다.” “전 모든 시간을 지겨운 뉴스를 읽는데 사용합니다.” “정말 그러고 싶어요! 시간 관리가 가장 중요한 문제죠.”
디자인 정책
리서치와 사용자 인터뷰 후에 그 결과와 실제로 디자인 되는 UI 사이의 연결을 끊지 않는 디자인 하는 동안 지킬 규칙을 정했습니다.
1. 원활한 통합
각 사용자는 자신만의 스케쥴과 습관을 가지고 있습니다. 저희가 선사해야 할 경험은 그들의 일상 생활에 복잡한 단계 없이 원활하게 통합돼야 했습니다.
2. 심플
앱에는 사용하기 편리해야 한다는 배경이 깔려있습니다. 사용자들은 새로운 패턴을 익힐 필요가 없어야 합니다.
3. 정중함
디자인은 반드시 사용자에게 이롭고 접근성이 높아야 합니다. 많은 양의 노티피케이션같은 불필요한 장애물은 없어야 합니다.
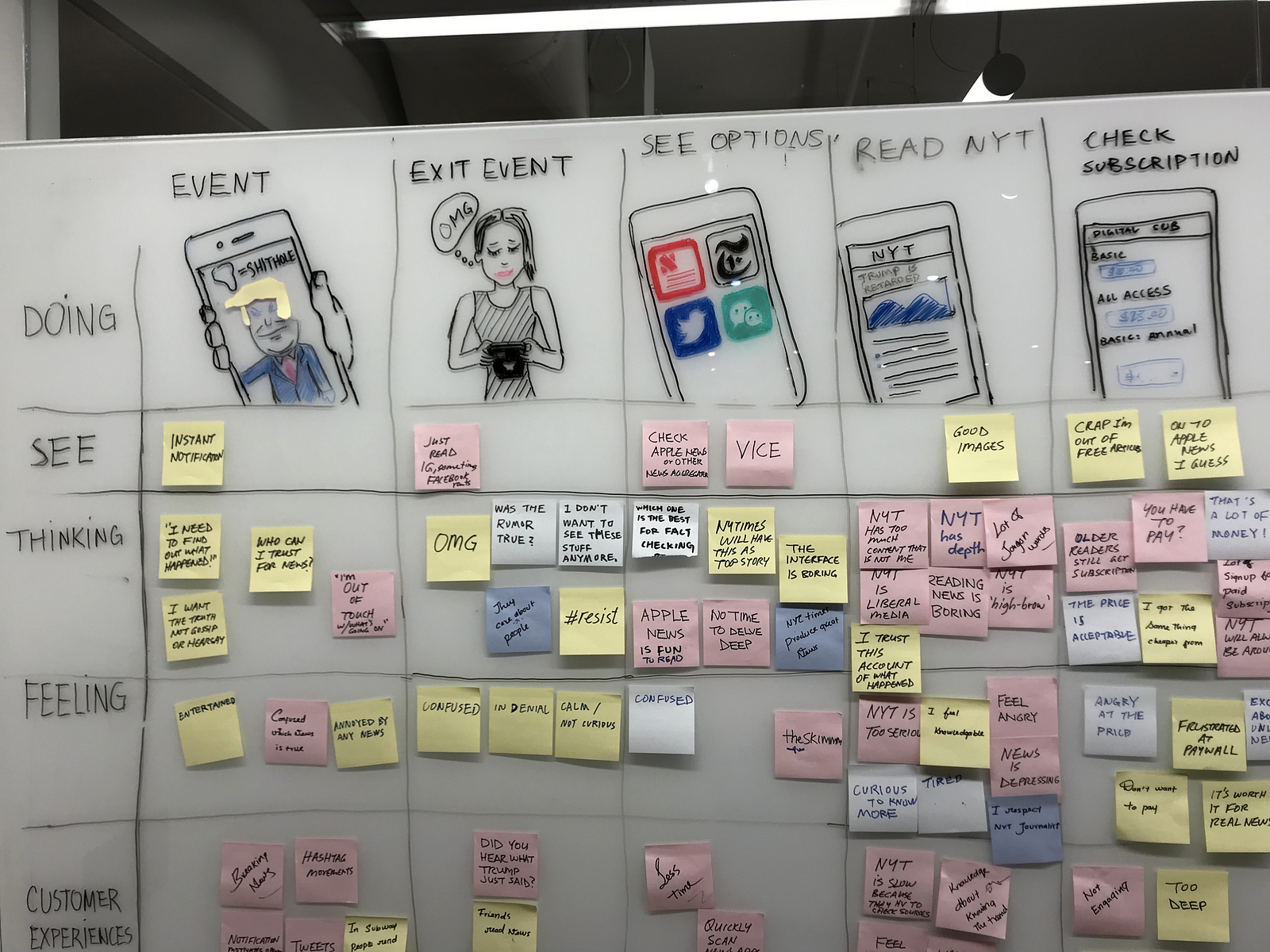
공감 지도
인터뷰 이후에 저희는 그들의 환경과 감정적인 연결을 이해하기 위해 사용자의 반응과 생각에 대한 공감 지도를 그렸습니다.

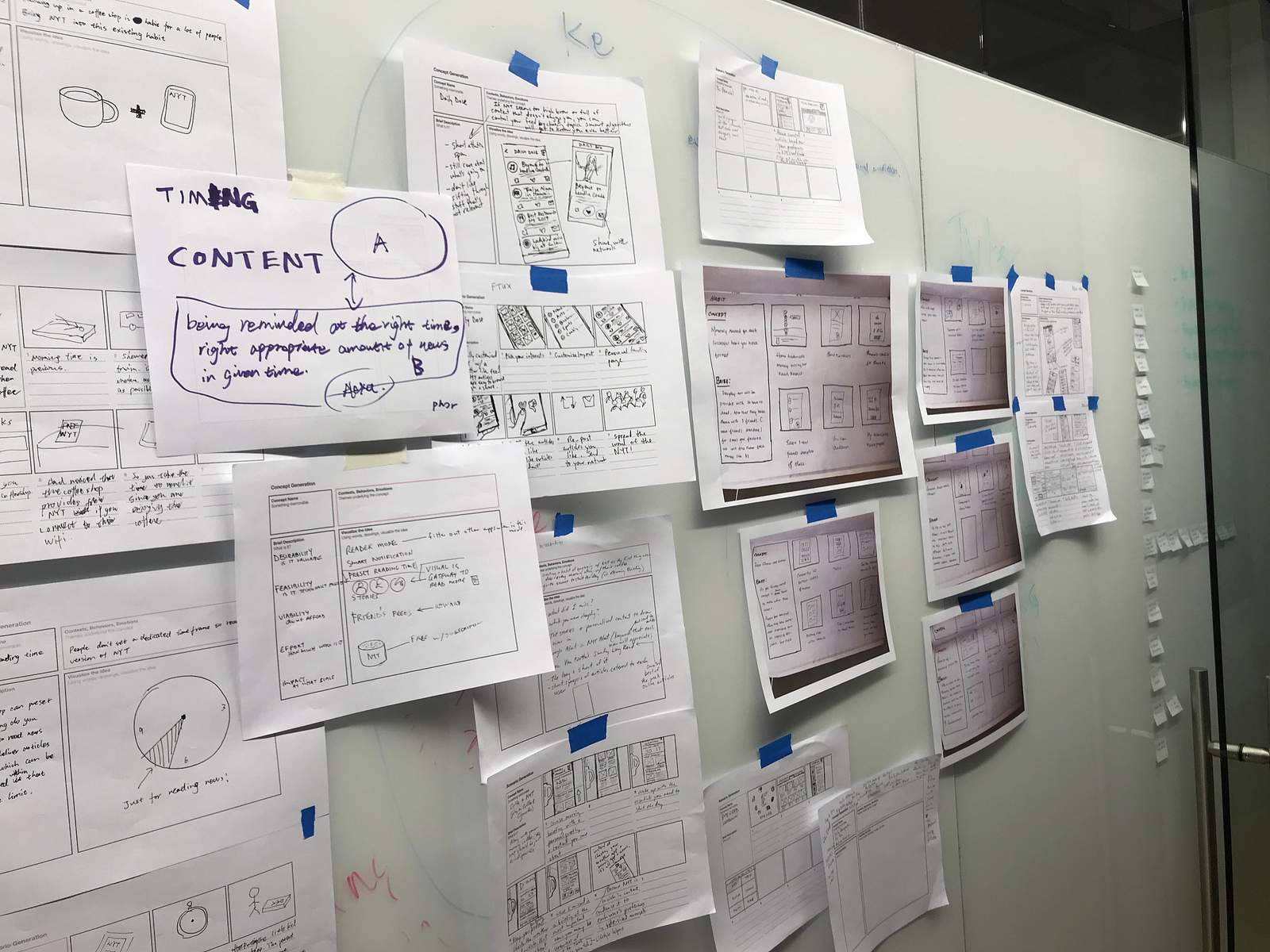
아이디어 회의 + 가치 측정
- 이러한 문제를 해결하기 위한 15가지 컨셉을 생각했습니다.
- 이 아이디어들의 지속 가능성 및 생존 가능성을 알아보기 위해 뉴욕타임즈의 디자인 VP와 함께 테스트해보았습니다.
- 어떤 아이디어가 더 나은지 투표를 했습니다.

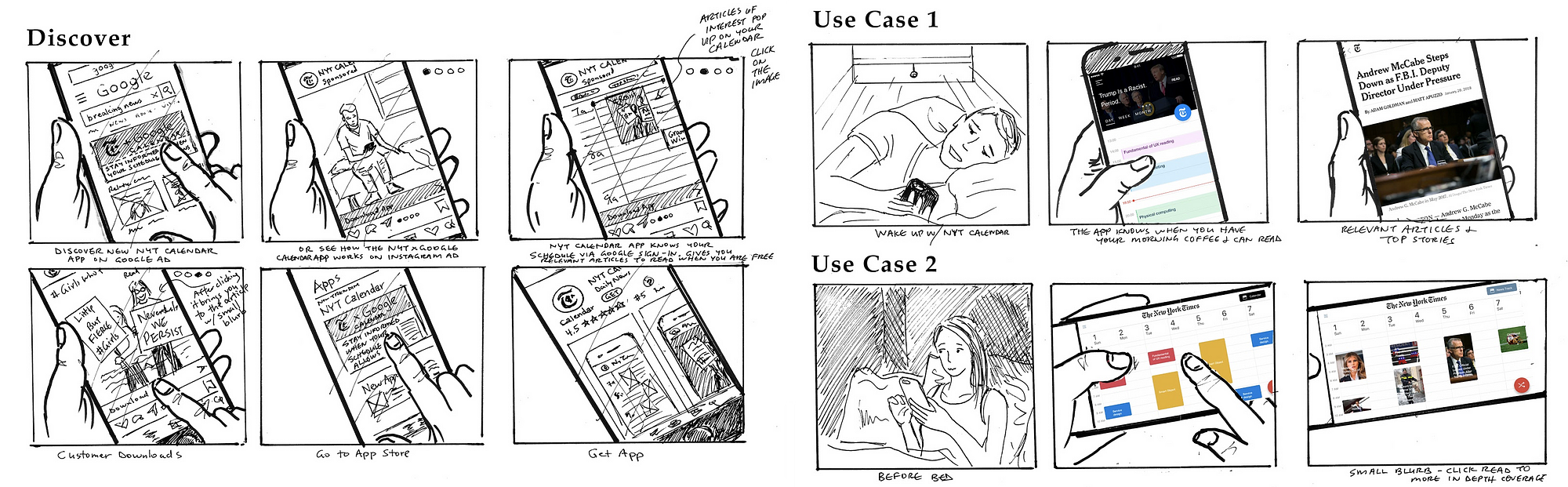
사용자 여정

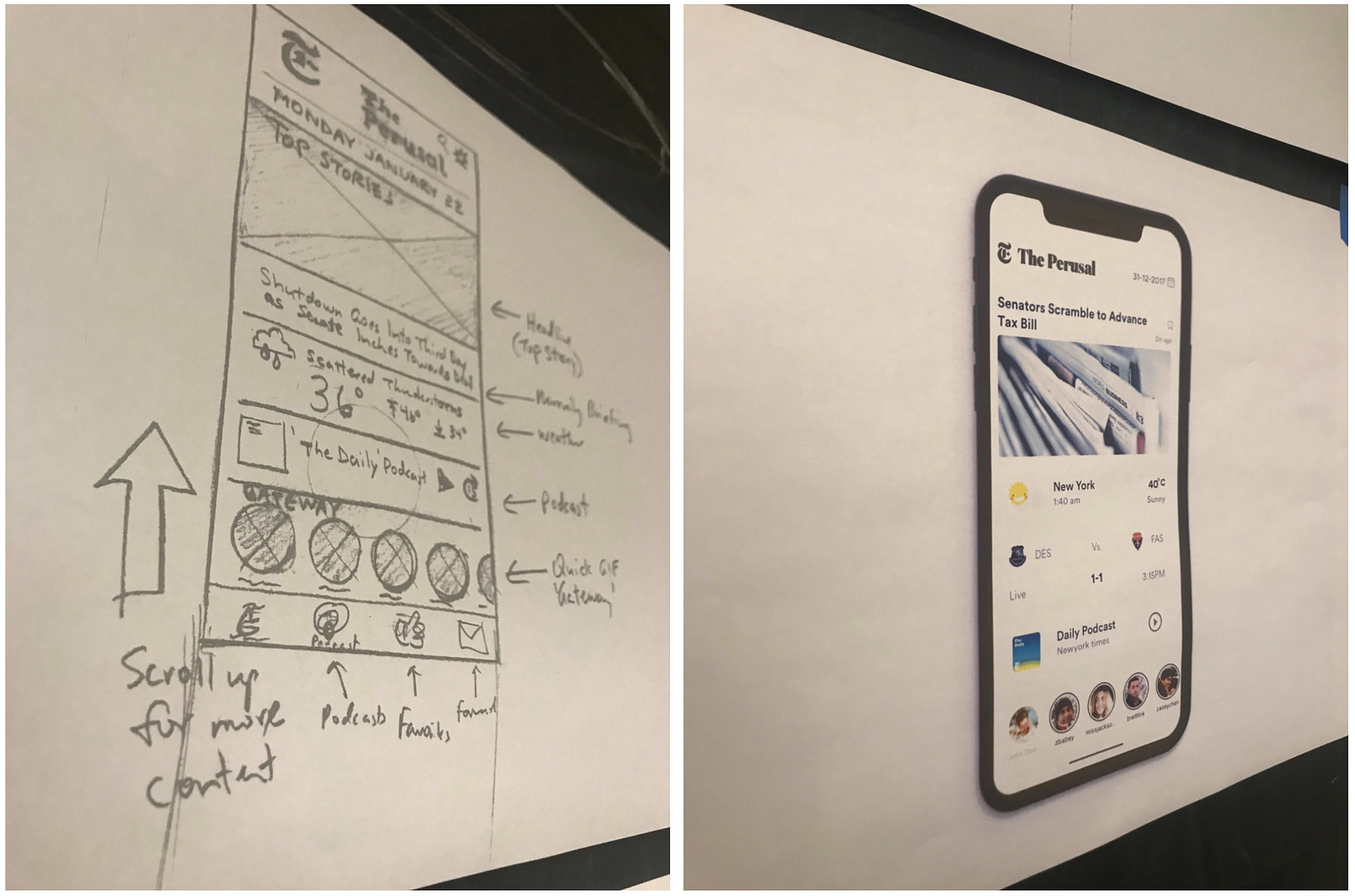
스토리보드와 와이어프레임 첫걸음
사용자들이 이 기능을 어떻게 탐험하고 이 앱을 사용할 때 어느 상황에 있을지 공부하기 위해 스토리보드를 만들었습니다.


디자인 비판
- 초기 컨셉은 캘린더 처럼 뉴스를 보여주는 것이었습니다. 하지만 디자인 VP는 96%의 사용자가 세로 모드를 사용한다는 사실을 증명해주었습니다. 그러므로 이 아이디어는 실현 가능하지 않았습니다.
- 뉴스를 보여줄 공간이 충분하지 않았습니다.
- 검색하기 복잡하고 뉴스를 한 눈에 찾기가 어려웠습니다.
두번째 와이어프레임
피드백에 기반하여 저희는 기존의 스크롤 패턴의 디자인을 세로 화면으로 제안했습니다.

각 사용자별 여정
화면에 들어갈 요소들을 더 자세히 정하기 시작하면서 저희는 사용자들의 생활 패턴을 더 자세히 생각하게 됐습니다. 그렇게 해보니 그들의 생활에 더 잘 맞는 화면을 생각할 수 있었습니다.

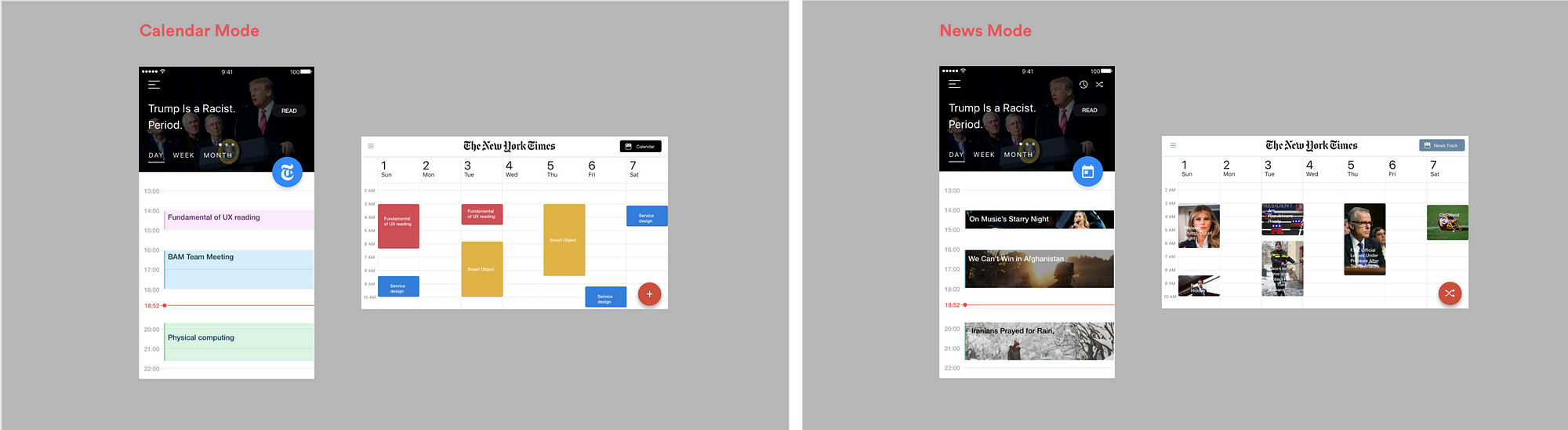
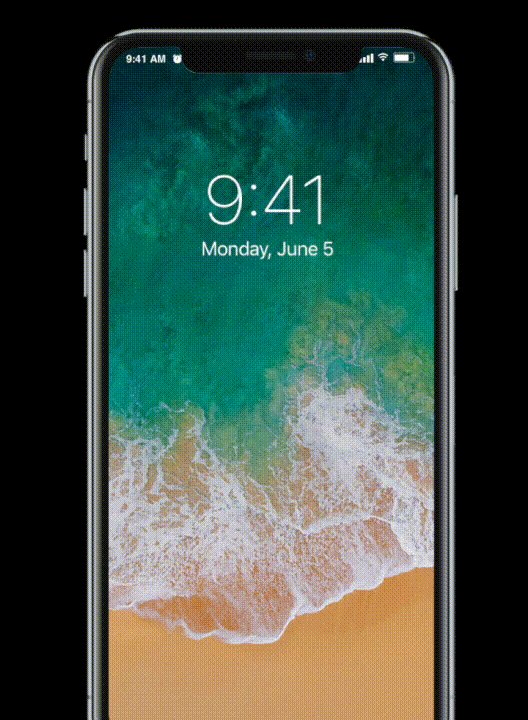
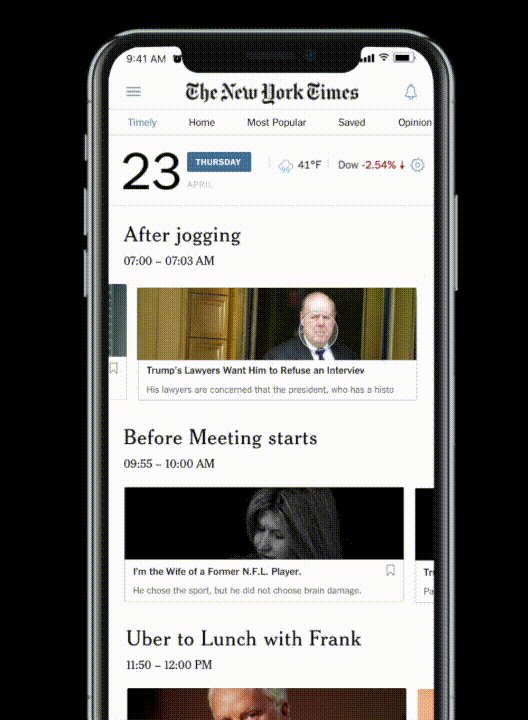
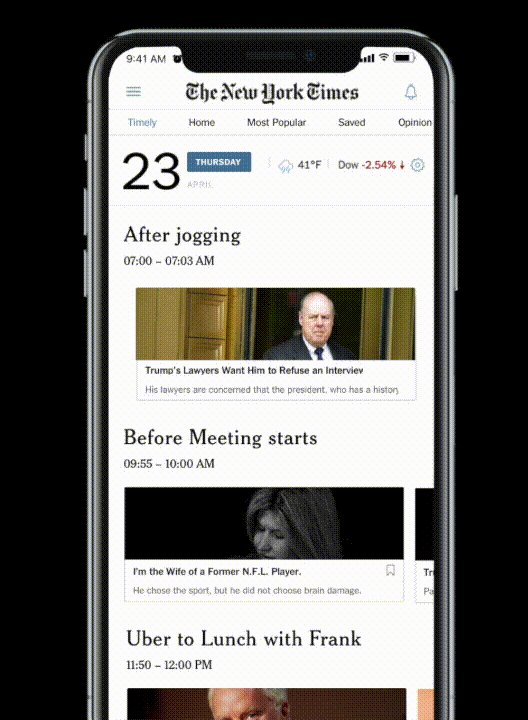
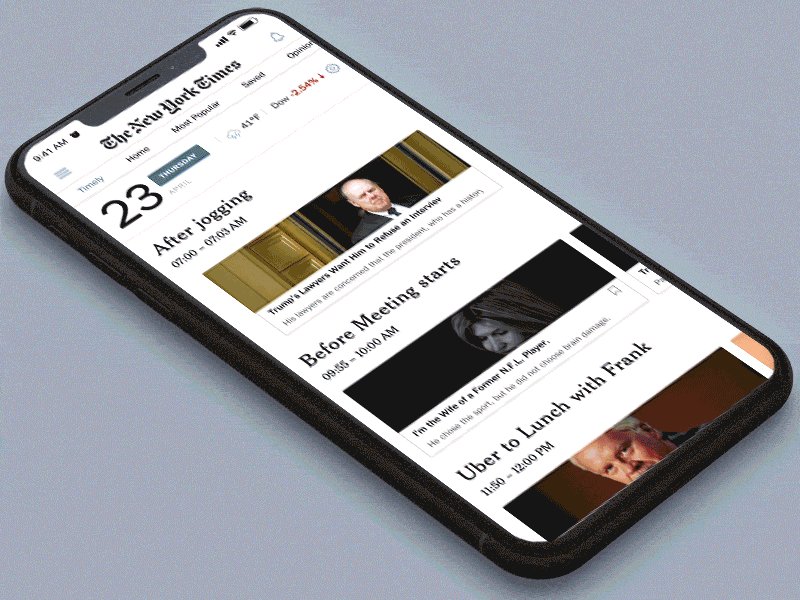
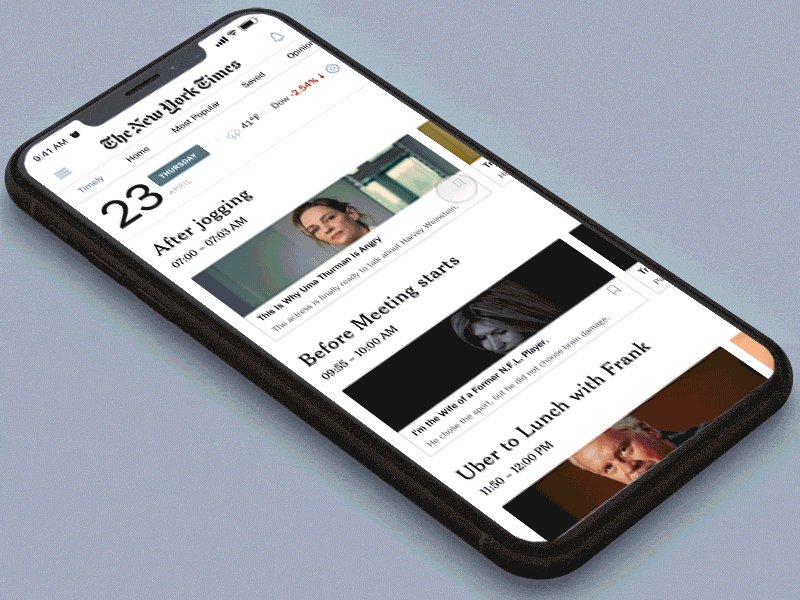
최종 프로토타입
두가지 모드
스토리 보드로 브레인 스토밍 후에 두 가지 모드로 좁혀졌습니다.
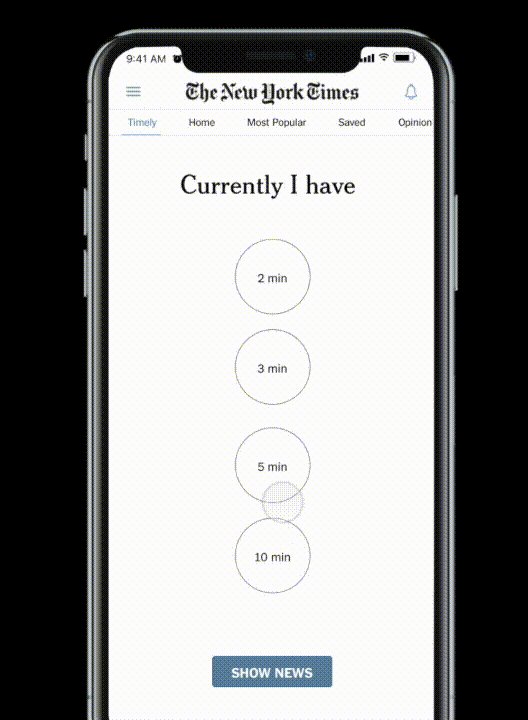
- 수동 모드: 사용자에게 직접 뉴스를 읽는 데 몇 분을 사용하는지 등에 대한 설정을 물어봅니다. 개인화된 뉴스는 사용자가 대답한 내용에 기반합니다.

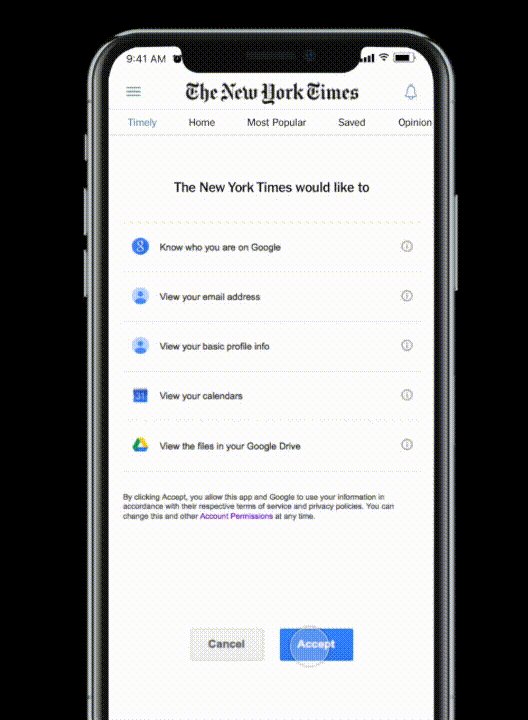
- 자동 모드: 저희는 구글 캘린더를 통해서 더 원활한 통합을 해보기로 하였습니다. 앱은 유저의 삶을 더 나은 방향으로 이해하고 적절한 타이밍에 뉴스를 제공합니다.

프로토타입
 https://dribbble.com/shots/4212627-The-New-York-Times-Timely
https://dribbble.com/shots/4212627-The-New-York-Times-Timely
결론
인터뷰와 연구 결과에 기반하여 저희는 확실한 패턴을 고안해냈습니다. 그것은 젊은 사람들의 생활 방식과 일정에 맞는 앱을 사용하는 것을 상징합니다.
개선할 부분은 뭐가 있을까요?
- 경쟁자의 특징과 결과에 대해 조사한다.
- 또 다른 영역의 참가자를 찾습니다.
- 사용자들과 함께 프로토타입의 사용성 테스트를 합니다.
- 디자인 방향성을 정합니다.
배운 점
 뉴욕 타임즈 본사에서 아이디어를 발표하고 있는 Addi Hou와 저입니다
뉴욕 타임즈 본사에서 아이디어를 발표하고 있는 Addi Hou와 저입니다
이 프로젝트는 저희에게 이미 잘 알려진 회사에서 새로운 기능을 소개하는 것이 얼마나 어려운지 알려주었습니다. 화면의 작은 버튼을 변경하기 전에 고려해야 할 포인트가 어떤게 있는지도 알 수 있는 기회였습니다.
Renda Morton (뉴욕 타임즈의 제품 디자인 분야 Executive Director)과 가까이서 일하는 것은 아주 값진 경험이었습니다. 저는 디자인의 넓은 스펙트럼을 이해하는 경험을 했고 적절한 질문을 할 수 있을 정도로 성장하게 되었습니다.